今天是上六天之後的假日,好想發懶不發文啊,所以今天我們就來寫比較短功能,這樣就可以偷懶混了一天(X,加上連上六天本來以為昨天回家可以看半澤結果延期(淚,不廢話以下我們就直接進範例囉
$sizes:40px,50px,80px;
$font-sizes: 10px + 20px;
$style: (
color: #bdc3c7,
);
.container {
@debug $sizes
@debug $style;
@debug $font-sizes;
}
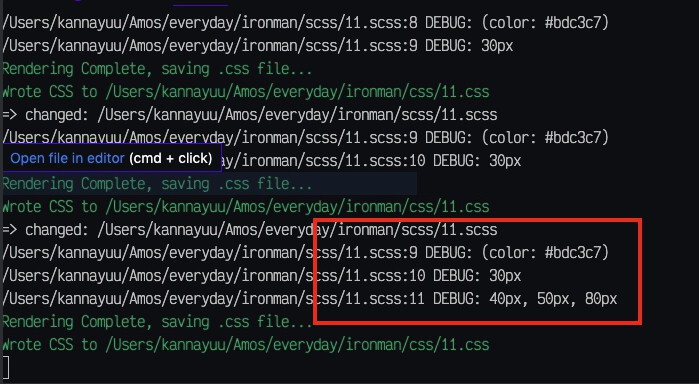
這個功能可能在開發組件,會比較有機會用到,當我們設定了不少變數,如設定了一組sizes的陣列,裡面存了我們想要用資料,可能開發中我們突然忘記,原始設定了多少,就可以透過@debug方式,顯示出這個變數我們設定的值,有可能我們變數放的位置非常的複雜,或是我們根本忘記放在哪邊,雖然忘記放在哪邊是有點詭異,因為代表在規劃變數位置管理不正常,我們可以透過這樣這樣方式快速知道他代表的值,有點很像我們Javascripts console的功能,對於在開發上找尋也是必須要花時間,基本上有些我們寫的算式有些要看產出值,也可以透過這樣先印出來結果是否跟我們預期依樣,這樣功能還是有些幫助的,下面圖片是我們編譯出來結果,這個功能要試必須在有node-sass環境,這樣才可以正常顯示出來,至於環境可以沿用昨天的內容。